이제 R 마크다운 문서를 만든다.
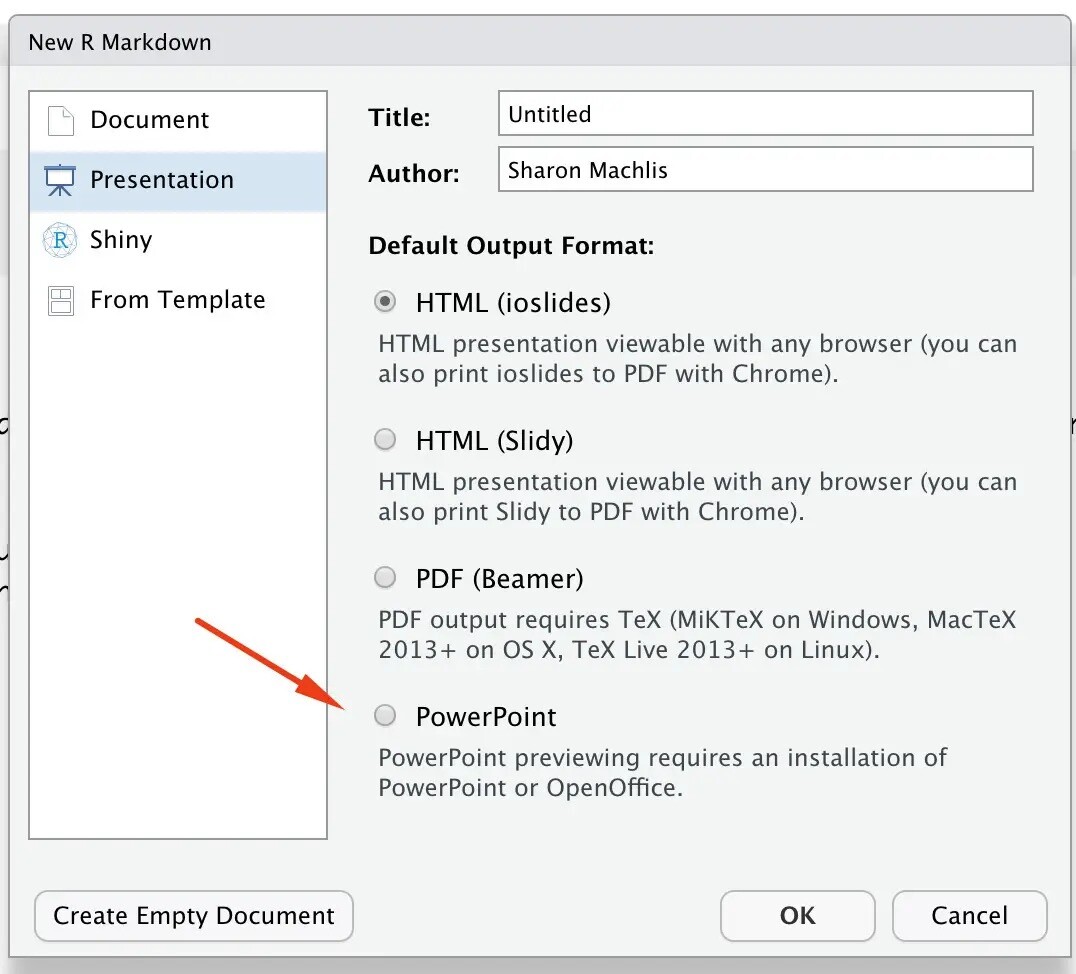
R스튜디오 메뉴 파일(File) > 새 파일(New File) > R 마크다운(R Markdown)에서 이 작업을 하는 경우 몇 가지 선택 옵션이 있다.
두 번째 항목인 프레젠테이션(Presentation)을 클릭하면 기본 출력 형식(Default Output Format)에 파워포인트 옵션이 표시된다.
이렇게 R스튜디오에서 생성한 R 마크다운 파일에는 텍스트와 R 코드 결과를 혼합하는 예제가 포함된다.
이 파일을 저장한 다음 R스튜디오의 니트(knit) 버튼을 눌러 '니팅'하면 동일한 정보가 포함된 파워포인트 프레젠테이션이 만들어진다.
그렇다면 R은 콘텐츠를 새 슬라이드로 나눠야 하는 지점을 어떻게 알았을까? 기본값은 '또 다른 헤드라인이 바로 뒤에 붙지 않은, 가장 높은 레벨의 헤드라인'이다.
이 경우 헤드라인 레벨 2, 또는 ##으로 시작하는 모든 제목이 여기에 해당된다. 이 기본 규칙을 꼭 사용할 필요는 없다. 다른 헤드라인 레벨을 지정해서 새 슬라이드로 문서를 자동 분할할 수 있다. 문서의 YAML 헤더에서 다음과 같이 slide_level 옵션을 사용하면 된다.
output:
powerpoint_presentation:
slide_level: 3
이 방법이 마음에 들지 않는다면 3개의 대시를 사용해 콘텐츠를 새 슬라이드로 수동 분할할 수도 있다. 이때 3개의 대시는 완전히 새로운 줄에 있어야 한다.
날씨 프레젠테이션
다음은 기본 문서보다 조금 더 재미있는 R 마크다운 파일로, 날씨 데이터가 포함돼 있다.
---
title: "National Weather Service Temperature Forecasts"
subtitle: "Boston, San Francisco, and Honolulu"
author: "Sharon Machlis"
date: "`r format(Sys.Date(), '%B %e, %Y')`"
output:
powerpoint_presentation:
reference_doc: CorporateStyle.pptx
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE, warning = FALSE, message = FALSE, fig.width = 10, cache = TRUE)
pacman::p_load(ggplot2, jsonlite, httr, dplyr)
source("https://gist.githubusercontent.com/smach/897ee745d0cbcac6160952cc8f9da8fc/raw/6c14585a47d9a91ebb8dbc1d871281928a9da42a/wx_slideshow_functions.R")
```
## Boston
```{r}
bos_data <- get_forecast_data("Boston", "https://api.weather.gov/gridpoints/BOX/70,75/forecast")
get_forecast_graph(bos_data)
```
## San Francisco
```{r}
sf_data <- get_forecast_data("San Francisco", "https://api.weather.gov/gridpoints/MTR/88,126/forecast")
get_forecast_graph(sf_data)
```
## Honolulu
```{r}
hi_data <- get_forecast_data("Honolulu", "https://api.weather.gov/gridpoints/HFO/153,144/forecast")
get_forecast_graph(hi_data)
save(bos_data, sf_data, hi_data, file = "wxdata.Rdata")
```
필자가 설정한 R 청크 옵션을 살펴보자. echo = FALSE는 R 코드가 슬라이드에 표시되지 않는다는 의미다.
warning과 message를 FALSE로 설정해 코드의 경고 또는 메시지도 슬라이드에 표시되지 않도록 했다.
또한 기본 그림 너비를 설정하고 cache = TRUE를 설정했다(필자는 주기적으로 업데이트할 파일의 경우 보통 결과를 캐시하지 않지만 여기서는 파일에 포함된 비디오와 관련해 시간을 절약하기 위해 캐시를 사용했다).
R을 통해 미국 기상청 예보 데이터 가져오기
필자의 R 마크다운 설정 코드 청크는 깃허브에 있는 별도의 파일도 소스로 활용한다. 이 파일에는 날씨 데이터를 불러오기 위한 함수 2개가 포함된다. 코드는 다음과 같다.
get_forecast_data <- function(city, forecast_url) {
req<-httr::GET(forecast_url)
json <- httr::content(req, as = "text")
weather_data <- jsonlite::fromJSON(json)
forecast_df <- weather_data$properties$periods
forecast_df <- forecast_df %>%
dplyr::mutate(
City = city,
Temp = if_else(isDaytime == TRUE, "High", "Low"),
Date = as.Date(substr(startTime,1,10)),
Day = factor(name, levels = unique(name), ordered = TRUE)
)
Sys.sleep(2)
return(forecast_df)
}
get_forecast_graph <- function(forecast_df) {
ggplot(forecast_df, aes(x = Date, y = temperature, group = Temp, color = Temp)) +
geom_line() +
theme_minimal() +
theme(panel.border = element_blank(), panel.grid.major = element_blank(),
panel.grid.minor = element_blank(), axis.line = element_line(colour = "gray")) +
ylab("") + xlab("")
}
첫 번째 함수는 도시 이름과 도시의 예보 URL을 함수 인수로 사용해 미국 기상청 API로부터 예보 데이터 프레임을 가져온다.
예보 데이터를 가져오려면 원하는 위치에 대한 API의 예보 URL을 알아야 한다. 이 URL을 모르면 다음과 같은 형식으로 다른 기상청 API를 사용해 확인할 수 있다.
https://api.weather.gov/points/{latitude},{longitude}
httr GET 요청의 첫 API 결과는 목록이다. 이 함수는 목록에서 필자가 원하는 데이터가 있는 부분만 데이터 프레임 형식으로 반환하는 코드를 추가한다. 두 번째 함수는 이 예보 데이터 프레임을 받아서 높은 온도와 낮은 온도에 대한 ggplot 선 그래프를 생성한다.
파워포인트 기본 글꼴 바꾸기
R로 생성하는 슬라이드의 기본 글꼴 또는 글꼴 크기를 바꾸려면 참조 파워포인트 문서를 설정하고 R 마크다운 YAML 헤더에 이 문서에 대한 정보를 추가하면 된다. 다음 YAML 문서 헤더에서 볼 수 있듯이 필자도 슬라이드에 이 방법을 적용했다.
output:
powerpoint_presentation:
reference_doc: CorporateStyle.pptx
참조 파일인 CorporateStyle.pptx는 파워포인트 템플릿이 아닌 일반적인 파워포인트 파일이다.
이 파일을 참조 파일로 만들기 위해 파일의 마스터 슬라이드 보기로 들어가서 일부 스타일을 설정했다.
파워포인트의 보기(View) > 슬라이드 마스터(Slide Master) 메뉴에서 파워포인트 파일의 마스터 슬라이드 보기를 편집할 수 있다.
이 예보 파워포인트의 업데이트된 버전을 원할 때마다 문서를 다시 니팅하기만 하면 된다. 윈도우 스케줄러 또는 맥의 launchd를 사용해 자동으로 실행되도록 설정할 수도 있다.
R에서 HTML 슬라이드 만들기
파워포인트 파일이 필요한 경우는 많다. 그러나 파워포인트 슬라이드에서 부족한 한 가지는 상호작용성이다. 예를 들어 그래프 위로 커서를 올리면 기반 데이터가 표시되는 등의 상호작용이 불가능하다. 이런 경우에는 HTML 슬라이드를 사용하면 된다.
R에서 HTML 슬라이드를 생성하는 방법이 몇 가지 있는데, xaringan R 패키지를 사용하는 방법이 가장 널리 사용된다.
xaringan은 remark.js 자바스크립트 라이브러리를 기반으로 한다. 기본적인 작업 이상을 하기 위해서는 배워야 할 부분이 많지만 모양과 느낌을 상당한 수준까지 원하는 대로 맞춤설정할 수 있다.
여기서 xaringan으로 할 수 있는 작업을 다 다룰 수는 없지만 많은 경우 기본적인 기능만 사용해도 충분하다. 다음은 약간의 맞춤설정이 들어간 R 마크다운 문서의 예다.
---
title: "National Weather Service Temperature Forecasts"
subtitle: "Boston, San Francisco, and Honolulu"
author: "Sharon Machlis"
date: "`r format(Sys.Date(), '%B %e, %Y')`"
output:
xaringan::moon_reader:
lib_dir: libs
nature:
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
---
class: center
layout: true
---
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo = FALSE, warning = FALSE, message = FALSE, fig.width = 10)
pacman::p_load(echarts4r, dplyr)
load("wxdata.Rdata")
get_interactive_graph <- function(wxdata) {
mygraph <- wxdata %>%
group_by(Temp) %>%
mutate(Date = format(Date, "%b %e")) %>%
e_charts(Date) %>%
e_line(temperature) %>%
e_tooltip(trigger = "axis")
return(mygraph)
}
```
## Boston
```{r}
get_interactive_graph(bos_data)
```
---
## San Francisco
```{r}
get_interactive_graph(sf_data)
```
---
## Honolulu
```{r}
get_interactive_graph(hi_data)
```
---
# [bit.ly/domorewithR](https://bit.ly/domorewithR)
소스를 보면 3개의 대시가 새 슬라이드를 생성한다. 제목 슬라이드 뒤의 첫 번째 슬라이드는 다른 슬라이드를 위한 기본값을 설정하는 역할을 하며 표시되지 않는다.
layout: true는 '이 슬라이드는 레이아웃 기본값을 설정하는 슬라이드'라는 의미다. class: center는 달리 지정한 코드가 없는 한 헤더 텍스트, 그래픽 등 모든 요소를 중앙에 배치한다.
xaringan::moonreader 출력 옵션은 파일을 저장할 때마다 슬라이드를 재생성해서 니트 버튼을 클릭할 필요가 없도록 한다. 파일 본문에는 필자가 자주 사용하는 dataviz 패키지 중 하나인 echarts4r을 사용해 작성한 그래프 함수가 포함된다.
날씨 데이터를 시각화하기 위한 용도다. 슬라이드에서 그래프의 선을 마우스 커서로 가리키면 기반 데이터를 볼 수 있으며 범례 항목을 클릭해 선을 숨기거나 표시할 수도 있다.
<출처 : IT WORLD>